A truly powerful electronic healthcare record (EHR) encompasses more than just passing information between the physician and the patient: It should be a tool that benefits the physician’s efficiency and, most importantly, the patient’s health.
Involution Studios is working with the University of Missouri, with Jeff Belden, MD as project lead, to design and write an eBook that offers insights into design and usability for these complex software systems. We have physicians, designers, and developers all contributing their wisdom — approaches that work, some that don’t, coupled with examples that you can see, touch, and play with. We’re not writing a how-to-guide, nor are we designing one EHR to rule them all. The EHR Style Guide is a reference to bridge the gap between software and the medical domain. The guide is for us software junkies, designers, and developers committed to the future of healthcare.
High Stakes Software
After blasting our way through policy and wrangling support for a more digital practice, it is often far too easy to get something, anything out there that remotely resembles an EHR, and then filling it with data is an arduous tedious task that no one wants to do. Somewhere in there, there’s room for design and development. Details fall between the cracks, get lost in translation, are swept under the rug, pushed down the pipeline, or worse, rerouted. But it’s just software, right? When a patient’s health is at the very end of that pipeline, the stakes are higher.

An EHR Medication Timeline
Bridging the Gap Between Software and Domain
Too often it feels natural to scoff at the oft-heard marketing cliche, “the customer is always right”. We've been bombarded with one too many buzzwords, answered one too many questions, and responded to one too many complaints. While we may be experts at design and software, our users may not be — but they are experts in their fields. For the users, software should be straight forward to learn and use. For us, the designers, developers, and architects, it never is; but the truly powerful tools are the ones tailored to those using it day in and day out, to do their tasks with ease. It’s not impossible to bridge the gap between software and domain.
Beautiful design and code go a long way in usability. But what good is all of that, if a physician can’t prescribe a medication in the time it takes them to write it out? It’s imperative to build the EHR to help perform tasks and perform them well. Use real data, real scenarios, real workflows, and give it to the people who will be using it the most. Talk to the physicians, talk to the nurses and work with them, and bridge the gap. Who wants to spend all their time producing something that doesn't actually work in the real world?
Taking time to learn the human factors and domain factors may take time away from the design and development process, that’s not readily available when it’s an all-out race to get functionality out to hospitals. Attention to detail here, however, makes a world of difference to the physicians and nurses who use the product day in and day out, and to the patient whose health is paramount.

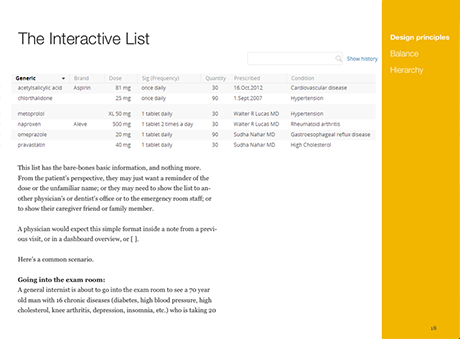
The Interactive Medication List Chapter
The EHR Style Guide is written with all this in mind, so that designers and developers can use it to build an EHR that doesn't just serve the functional requirements, but rather, the people who use it.
Contributors on the EHR Style Guide: Jeff Belden, MD, Richelle Koopman, MD, MS, Joi Moore, PhD, Catherine Plaisant, PhD, Nathan Lowrance, Juhan Sonin, and Jennifer Patel